��һ�� ����OӋ����
����һ�����^(q��)�� �c����OӋ
�������x��������ģ�K������M�����ӻ�����.
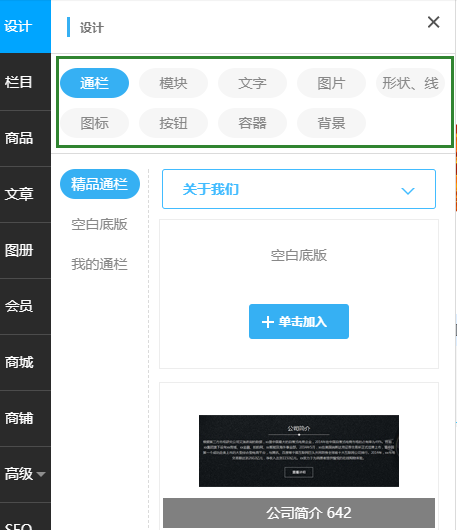
����ͨ��:���҂��ѽ��OӋ�õĸ��Nͨ�Ù�Ŀ��ʽ,���x��ֱ������.���P���҂�,��˾�� ,չƷ�aʾ,�F�B ,ͨ�ڏV��,�W(w��ng)վ�β�ȵ�.ֱ�����Ӻ���ă���.
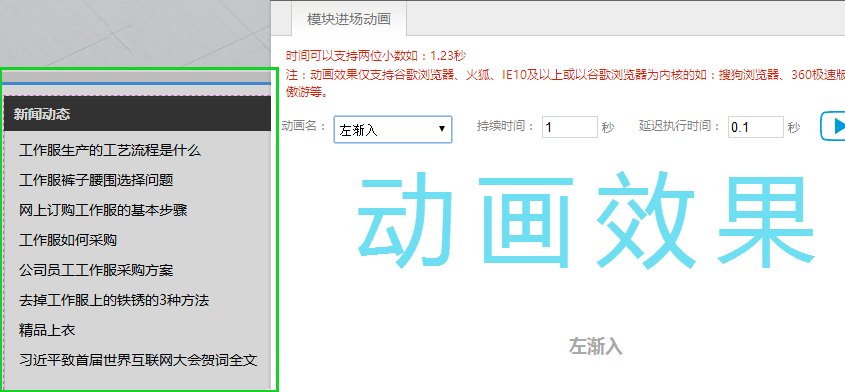
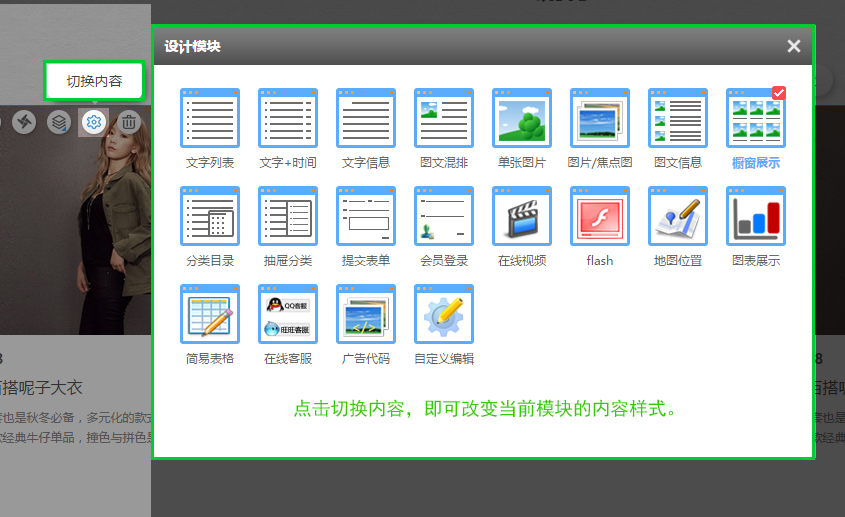
����ģ�K���ṩ�õĸ��N�W(w��ng)վ��ģ�K���������б��ʽ��������c�D��ʽ������D�Ļ��Ř�ʽ��������չʾ��ʽ����������Ŀ���������ױ����ھ�ҕ�l�ȵȘ�ʽ�������x���τӵ���Ҫ��λ���������ٸ���(j��)��ʾ�M�И�ʽ���l���������ֵ��O�ã�
������������ֱ���c���τӵ���Ҫ��λ�ã�����(j��)�������׃�����ִ���������ɫ����
�����DƬ��ֱ���c���τӵ���Ҫ��λ����������{����С��ֱ���ς��DƬ���ݣ�
�����D����ϵ�y(t��ng)�ṩ����ǧ�N�D�ˣ��ɹ��Ñ��x��ʹ�ã�
�������������˺��ГQ������������Ӷ����˺���������Ϣ����M�И˺��c���ГQ�����������ǿ�����ҕ�l��������
��������������׃�W(w��ng)վ���w�ı����ɫ������
����

�������������������OӋ��
����ֻҪ�҂�������ə�Ŀ���͕��Ԅ����ɶ�����森��������治�����҂�������r��������҂��������@���M���c���O�ã�

�ڶ�����������ģ�K�M�й���
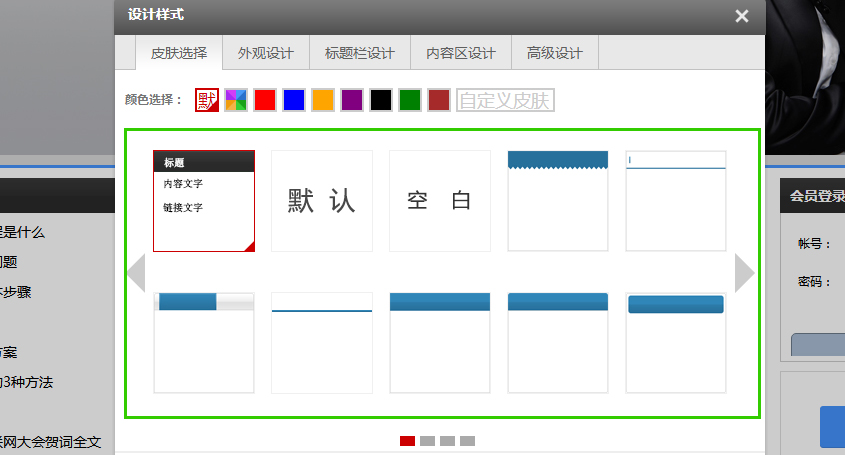
Ҫ�˽⌦�����ĈD�˵����x
����ÿһ���D�˴�����Ҫ�O�õă����������҂��˽�һ��������Ҫ���Á���ʲô�ġ�












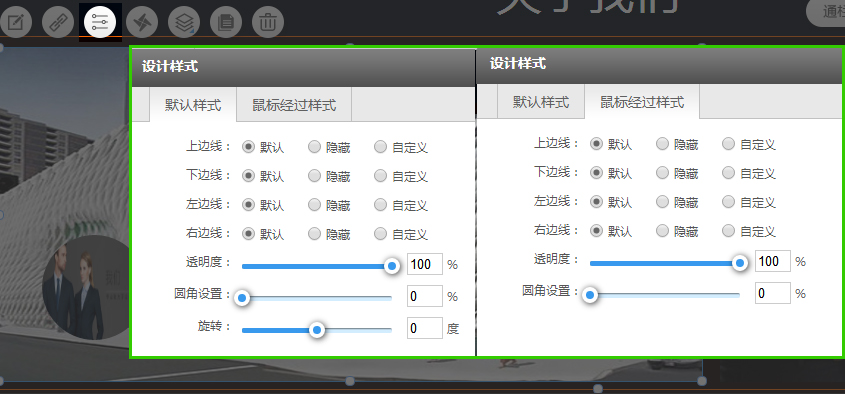
���� ���O�Ø�ʽ������Ҫ�nj����������ă��ݡ�Ƥ�w��������^�OӋ����������}���OӋ������݅^(q��)�OӋ������OӋ�ă����ġ�
���O�Ø�ʽ������Ҫ�nj����������ă��ݡ�Ƥ�w��������^�OӋ����������}���OӋ������݅^(q��)�OӋ������OӋ�ă����ġ�
������D��

�����f����
����Ƥ�w�x����Ҫ�nj�ԓģ�K���ɫ������ʽ���x��������Ҳ�����������ʲô���ӡ��_�J��������ģ�KҲ�M��һ������@�������ھW(w��ng)վ�Ľy(t��ng)һ��������

�����f����
�������^�OӋ����Ҫ�nj�ԓģ�K���������߅����������˽��^�����^���O�������ԓģ�Kչʾ�����Ĺ̶����ݵĴ_�J�������ͬ���O�Õr������ģ�K�ă��ݱ���һ������@�������ھW(w��ng)վ�Ľy(t��ng)һ����

�����f����
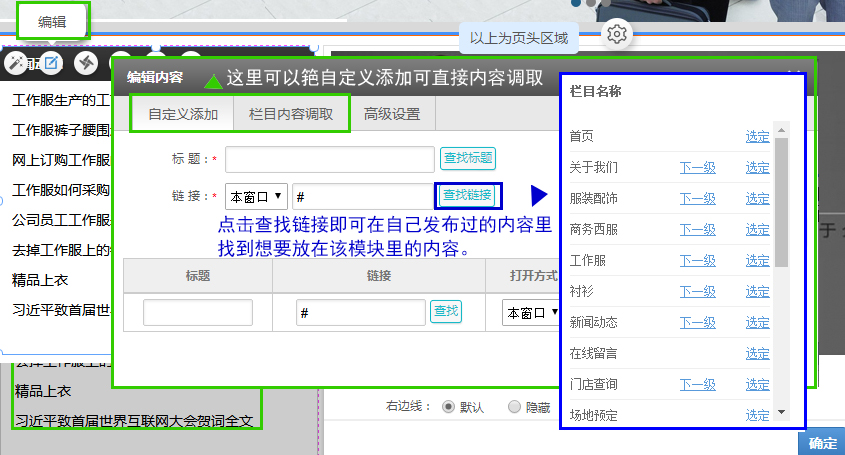
�������}�OӋ���c�����}�OӋ����ʾҪ�ĵ����x��ģ�K�Ę��}���ݿ����M��������

�����f����
�������݅^(q��)�OӋ����Ҫ�����օ^(q��)���ă������������Ҫ��߅��ͱ������O���������

�����f����
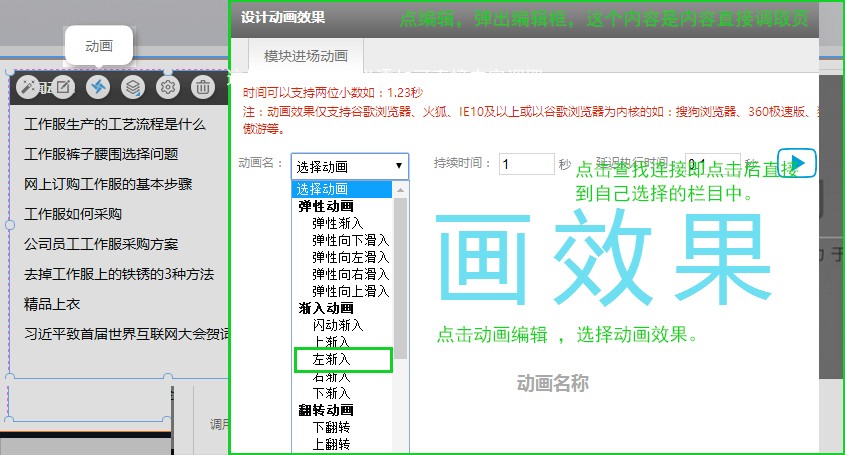
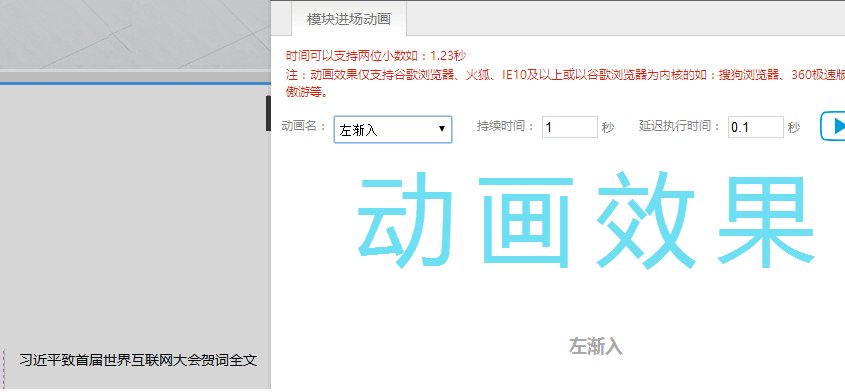
�������OӋ����Ҫ�������б��@ʾ���O�á��������ִ�С��������g���������˽��^��ʽ�ȡ�
���� ��������ԓģ�K���ݵĴ_�J�������һ������ֺ͈D���߈D�ĽY�ϵă����������������һ�£��҂������֞����f���������{�÷�ʽҲ�ЃɷN��һ�N���ք��Զ��x����������һ�N��ϵ�y(t��ng)�{�á����ߵą^(q��)�e������Զ��x�������S�������κΰl(f��)���^����Ϣ������������{ȡ���ֻ���x��һ����Ŀ�µ�ȫ���փ��ݡ�����ֻ���l(f��)������{�����
��������ԓģ�K���ݵĴ_�J�������һ������ֺ͈D���߈D�ĽY�ϵă����������������һ�£��҂������֞����f���������{�÷�ʽҲ�ЃɷN��һ�N���ք��Զ��x����������һ�N��ϵ�y(t��ng)�{�á����ߵą^(q��)�e������Զ��x�������S�������κΰl(f��)���^����Ϣ������������{ȡ���ֻ���x��һ����Ŀ�µ�ȫ���փ��ݡ�����ֻ���l(f��)������{�����


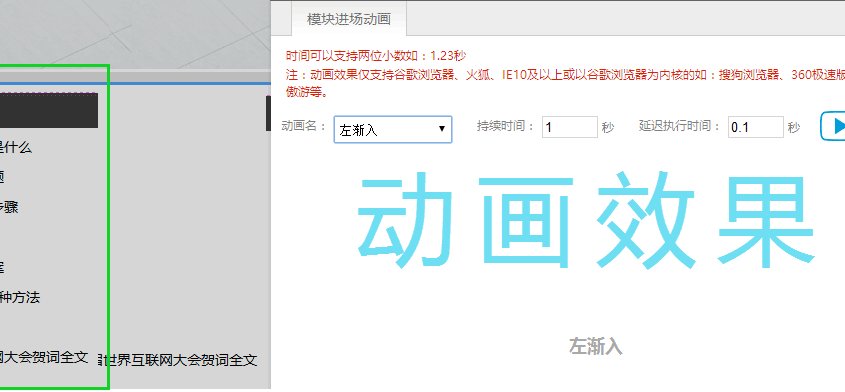
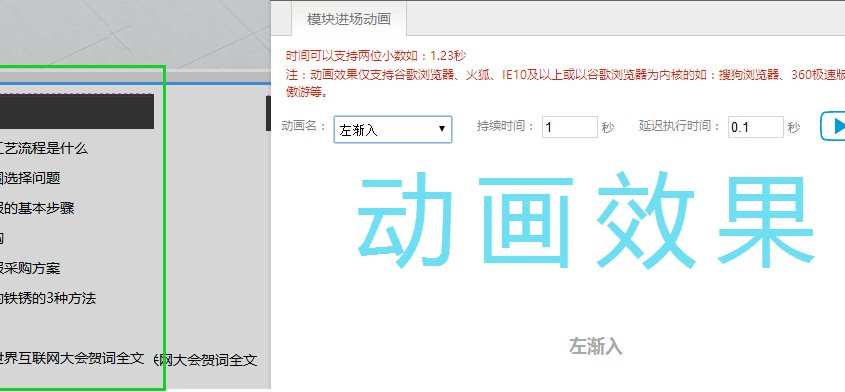
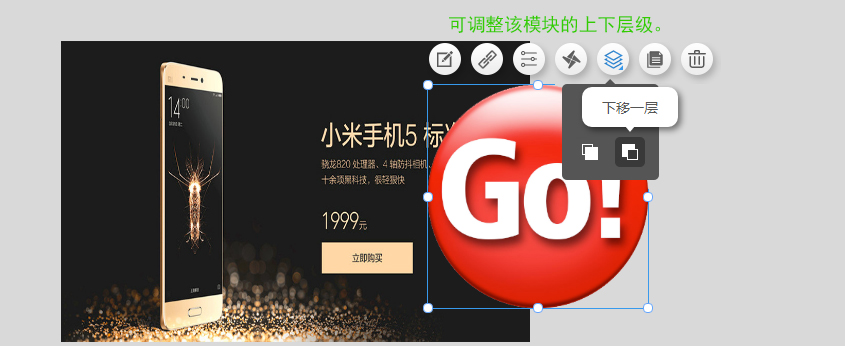
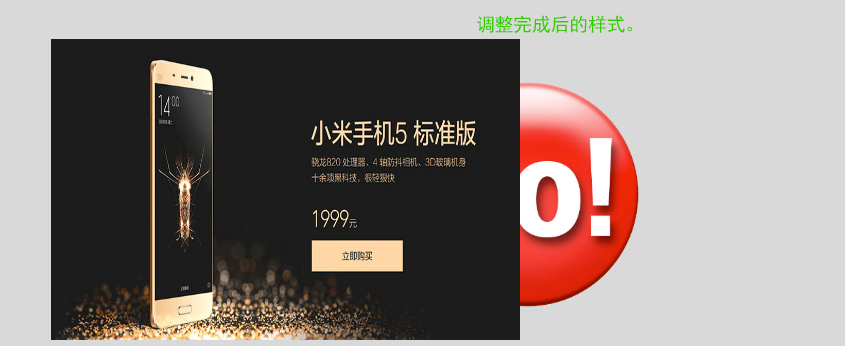
���� ���Ӯ���������ԓģ�K�ĈD�������ϼ��d�Ӯ�Ч����
���Ӯ���������ԓģ�K�ĈD�������ϼ��d�Ӯ�Ч����


 �Ӽ����������{��ԓģ�K�^(q��)�����ģ�K�������Pϵ����
�Ӽ����������{��ԓģ�K�^(q��)�����ģ�K�������Pϵ����
������D��


���� ���{�����w朽ӣ�������׃ԭ�е��B���������@���^(q��)�����w���B�������������
���{�����w朽ӣ�������׃ԭ�е��B���������@���^(q��)�����w���B�������������

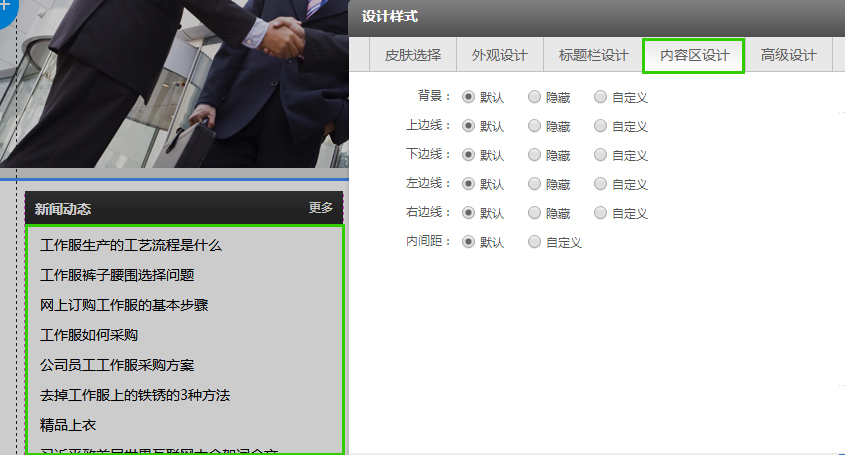
���� ���O�ã���Ҫ�nj��B������˽��^��ʽ�������
���O�ã���Ҫ�nj��B������˽��^��ʽ�������

����
�����nj�������ģ�K����ֱ�ӄh�����������������������ֱ���τӵĘ��R��
����
����
������δ�����ГQ�����ԓ��������ģ�K�M�Ѓ��ݵ��ГQ���Q���Լ���Ҫ�ă���������

����
�����@ʾ���[�أ�����ʾԓģ�K��ǰ�_���_����Ƿ��@ʾ������
����
�������ƣ��c��ԓ�D�˼���ʾ�������ԏ��ƺͮ�ǰģ�Kһ�ӵ�һ��ģ�K����
����
��
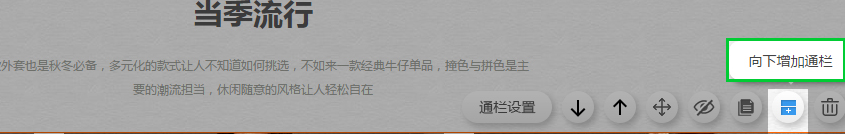
������������ģ�K����ʾ����ԓģ�K�·�����һ��ͨ��ģ�K�������

����
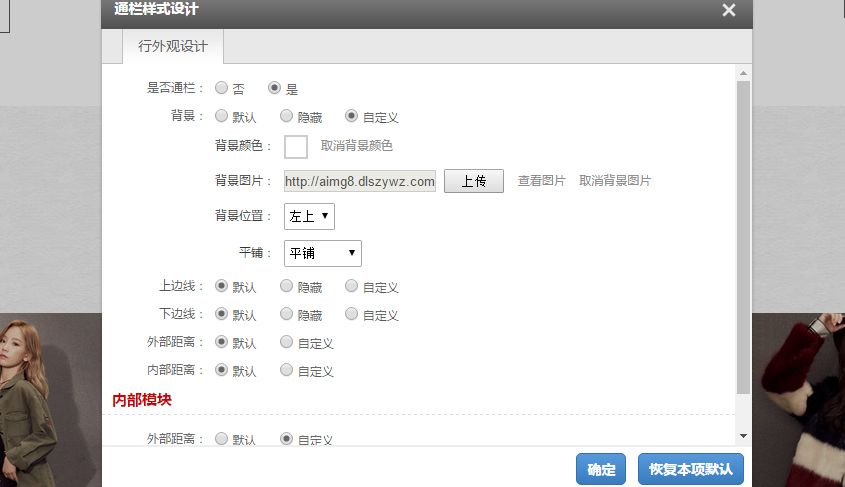
����ͨ���O�ã���ʾ��ԓ�^(q��)��ͨ�ڵ����w�O���������


��Ҋ���}��
������ô���Ҳ����B������
��������Ҳ����B�������һ�N��r�������]���O�Ù�Ŀ�������Ҳ�]�аl(f��)���κε���Ϣ�������һ�N��������������ⲿ�B�����������M���Dz������Ӳ������B���������
������ʲô���ă��ݲ�һ���������
�𣺾��ڲ�ͬ�ą^(q��)���в�ͬ�ă�������������������ă��ݻ�������+�B���������LjDƬ+�B����������������ּӈDƬ+�B��,�м��鿴���ܰl(f��)�F(xi��n)�^(q��)�e�������O�û���һ�����
������퓵ĈD��ô�O���������
���҂����к͈DƬ���ݶ�����ʾ��С�ߴ�����������h��ʹ�Ì��I(y��)�����Dܛ���M�ЈDƬ��̎����������photoshop ���@���OӋ�����ĈDƬ�m���������ҿ����W(w��ng)վ���������ӌ��I(y��)������
������ʲô����ֱ�������B�ӣ�
�����M�W(w��ng)վֻ��ʹ��վ�ȵ��B�������ֻҪ�����˃��ݾ��ܮa���B�ӵ�ַ������������Ҫ�����ⲿ�������Ҫ�M��ُ�I�����骚��������Ϳ����������
��������̫���������Щ����Ҫ����ôȥ����
�𣺃ɷN��ʽ����Ʒ����ֱ�ӿ����[�ز���ǰ�_�@ʾ�����������ѽ������õ������Ƶķ�ʽ�Ƅӵ��ײ�����һ�з�ʽ����ʹ����ҷ����������Լ�Ҏ(gu��)���OӋ��Ҫ�����������